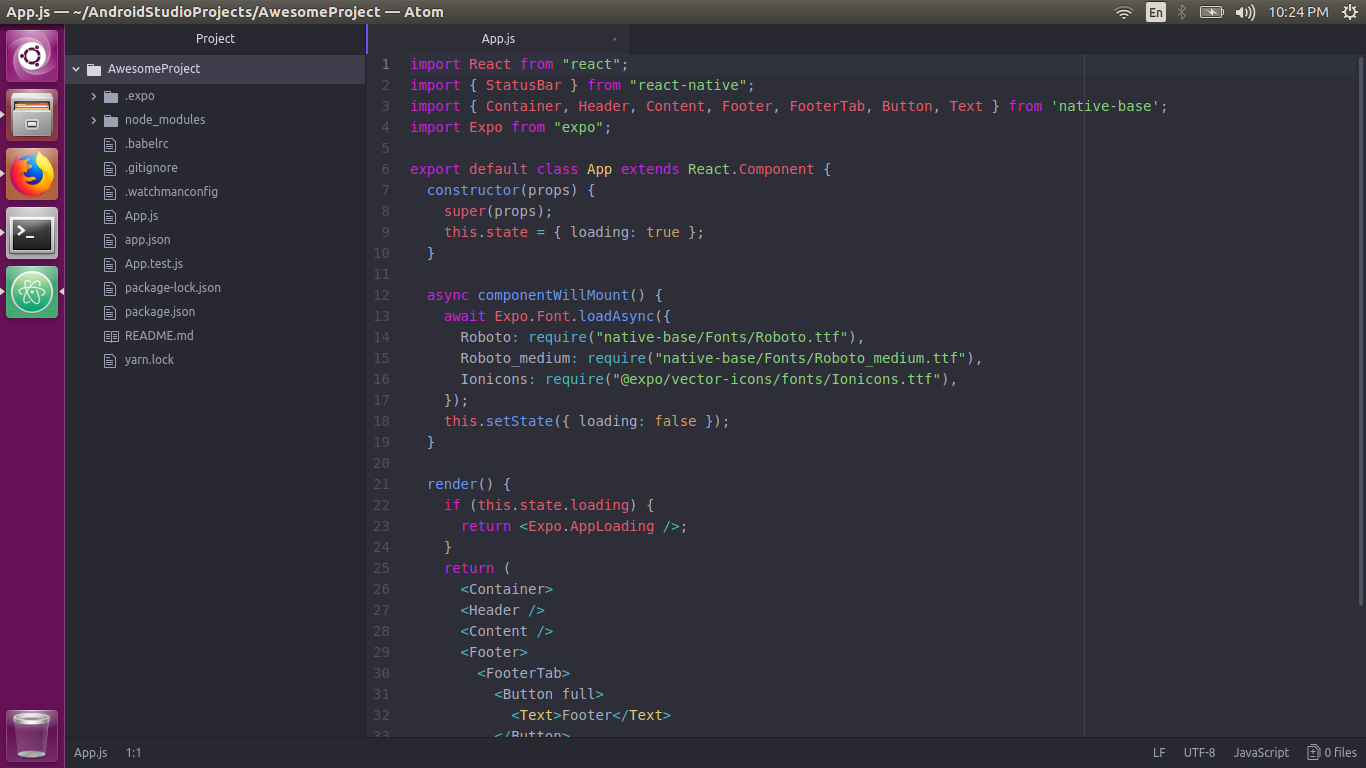
Set up your own React-Native IDE. An Android Developer's Roadmap to React… | by Rohan Agarwal | Medium

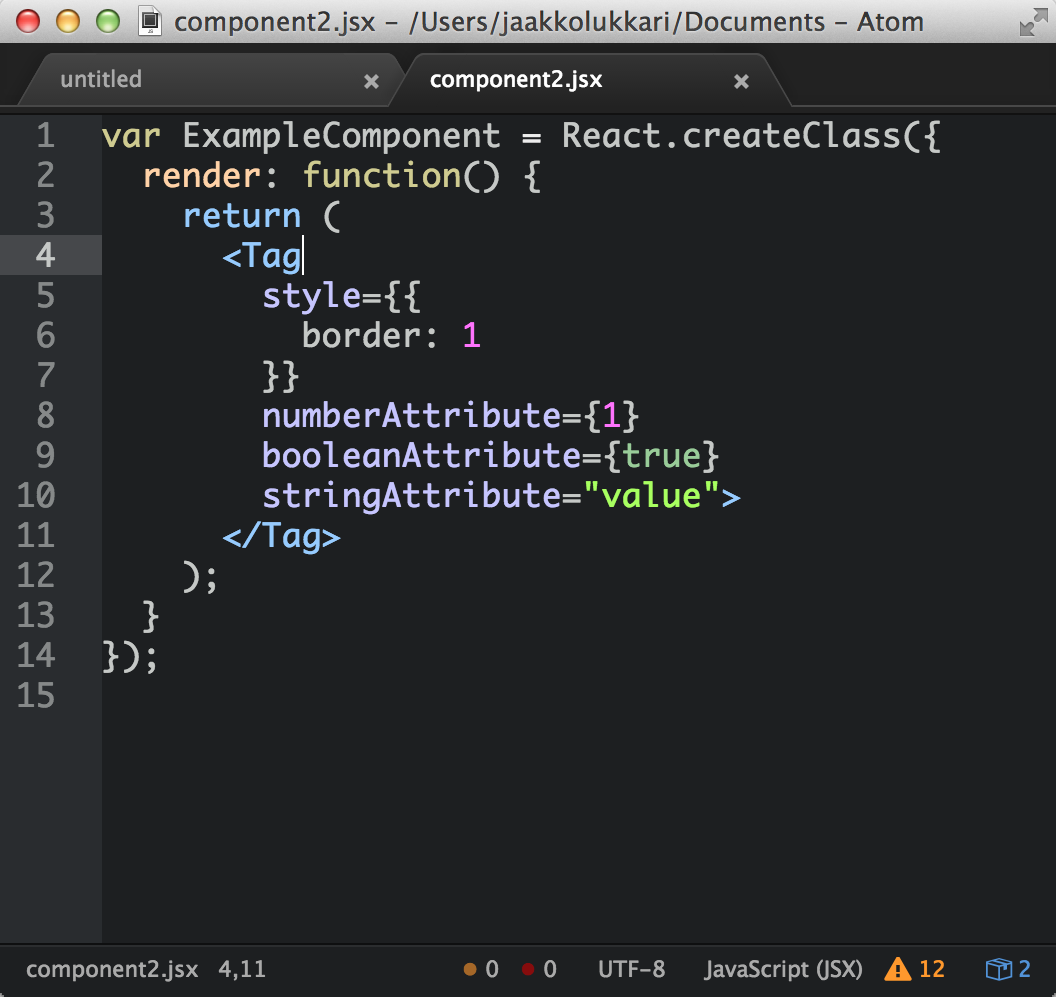
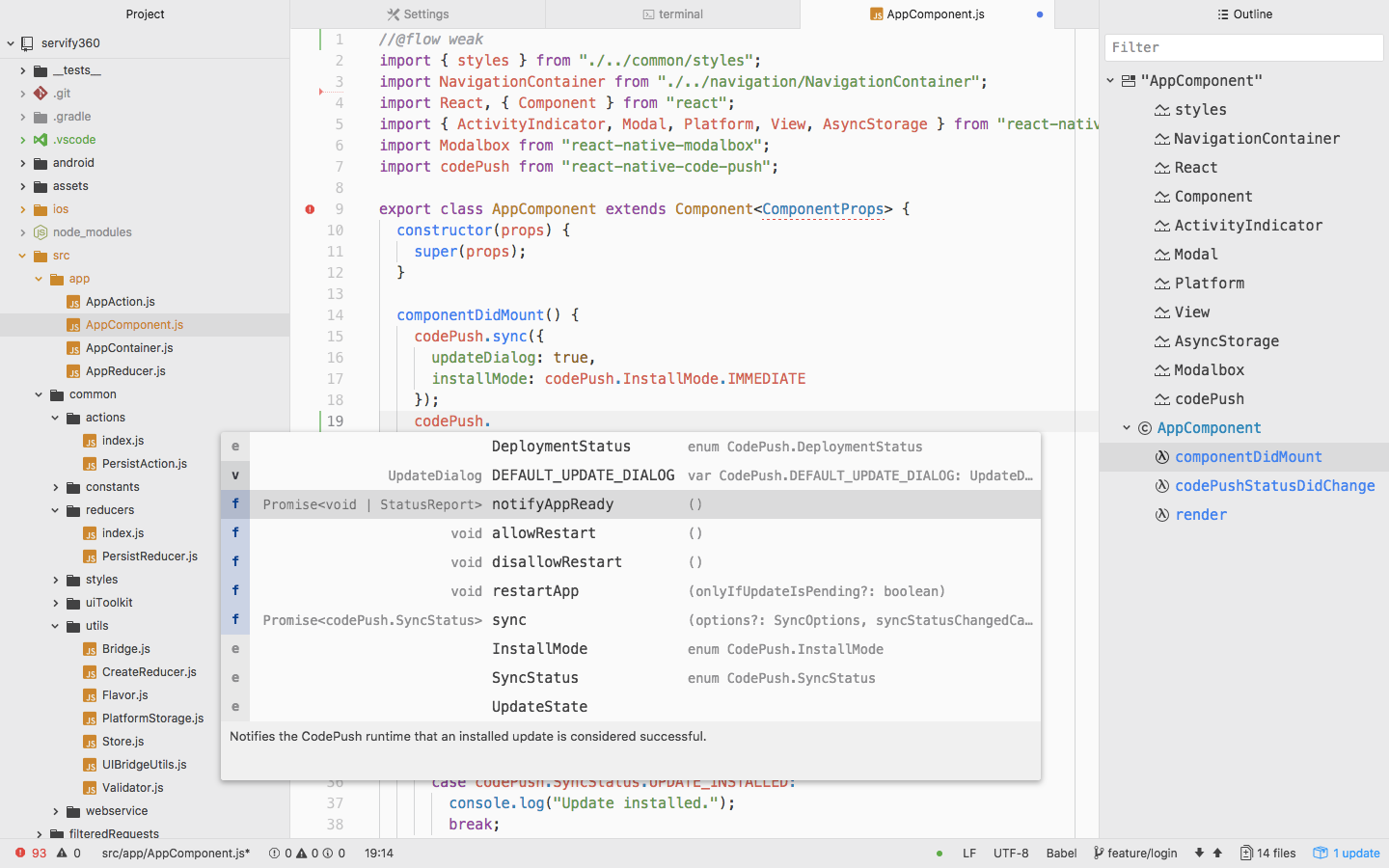
Set up your own React-Native IDE. An Android Developer's Roadmap to React… | by Rohan Agarwal | Medium

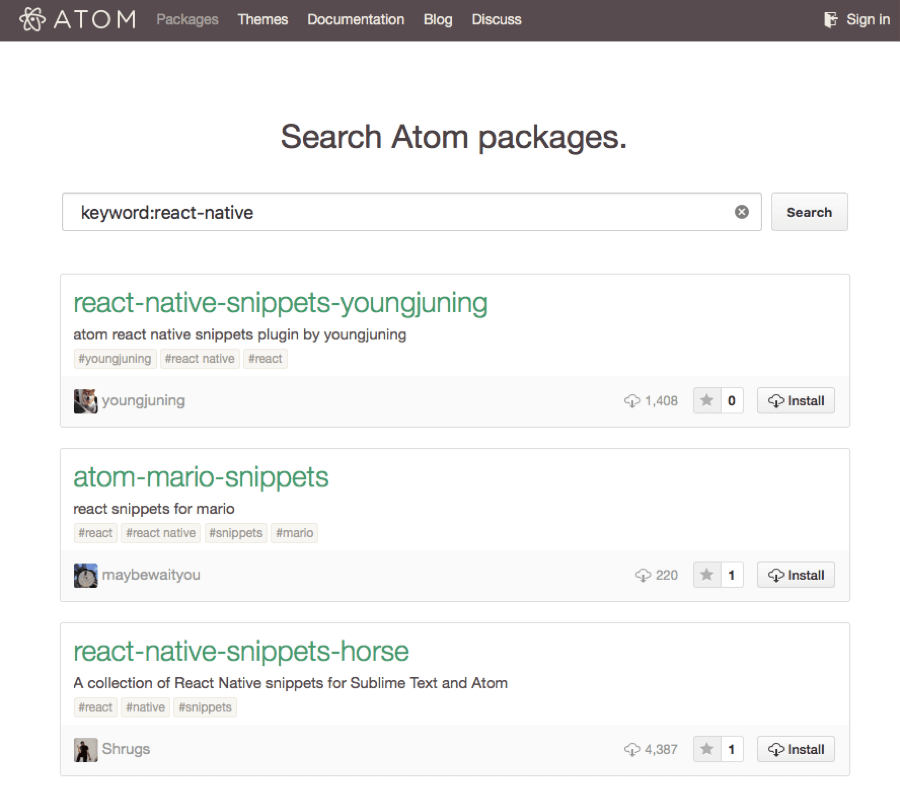
Configuration and installation of React Native editor Atom+Nuclide plugin and compilation project - Programmer Sought

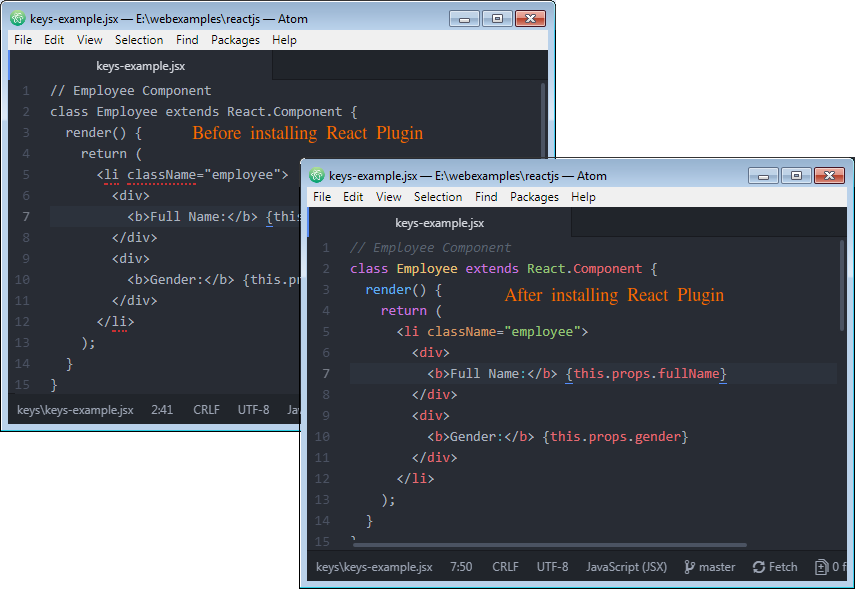
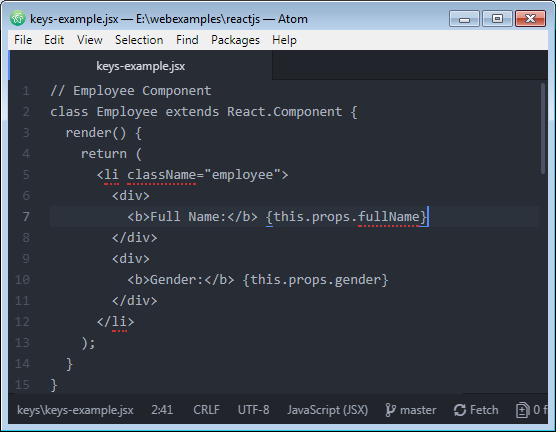
Syntax highlighting for JSX not working for React-Native (when JavaScript Atom Grammar is installed) · Issue #35532 · microsoft/vscode · GitHub

Set up your own React-Native IDE. An Android Developer's Roadmap to React… | by Rohan Agarwal | Medium